Jacek Cichoń
Modern WEB Technologies
Wykład przeznaczony jest dla studentów II roku I stopnia Informatyki na WPPT. Odbywa się w czwartki w godz. 18:55 - 20:30 w sali 1.31/C-13. Na stronie tej znajdziesz informacje o zasadach zaliczenia, realizowanym materiale, literaturze oraz listę zadań.
Literatura
- Introducing HTML5, Bruce Lawson and Remy Sharp, New Riders 2011
- JavaScript: The Definitive Guide, David Flanagan, Sixth Edition-O'Reilly Media, 201
- Eloquent JavaScript A Modern Introduction to Programming, Marijn Haverbeke
- Beginning PHP and MySQL: From Novice to Professional, Fourth Edition, W. Jason Gilmore, Springer, 2010
- SASS and Compass in Action, Wynn Netherland, ..., Manning, 2013
- W3Schools.com
- Walidator WWW
- Walidator CSS
- Link do dobrego stylu "reset"
- Koła kolorów: Adobe Color CC, Paletton - The Color Scheme Designer
- Google closure compiler
- JS lint
- Strona do testowania dostępności: http://wave.webaim.org/
- Pytania do mnie związane z kursem: Q&A
Materiały do nauczenia się
- w3schools: CSS Box model: zróbcie wszystkie zadania z tej strony
- w3schools: Selektory CSS
- w3schools: Podstawy PHP
- Obrazki na ćwiczenia images.zip
Zasady zaliczania kursu
Będziecie mieli do zrealizowania trzy projekty. Oceniana będzie jakość kodów (html, css, skrypty) oraz poprawność graficzna i typograficzna przedstawionych stron. Ocena końcowa będzie obliczana za pomocą wzoru $$ \frac{2 \cdot x_1 +3 \cdot x_2 + 4 \cdot x_3 }{9}~, $$ gdzie $x_1, x_2, x_3$ są ocenami z kolejnych projektów.
Testy z roku 2015/2016
Zadanie na laboratorium przed pierwszym wykładem
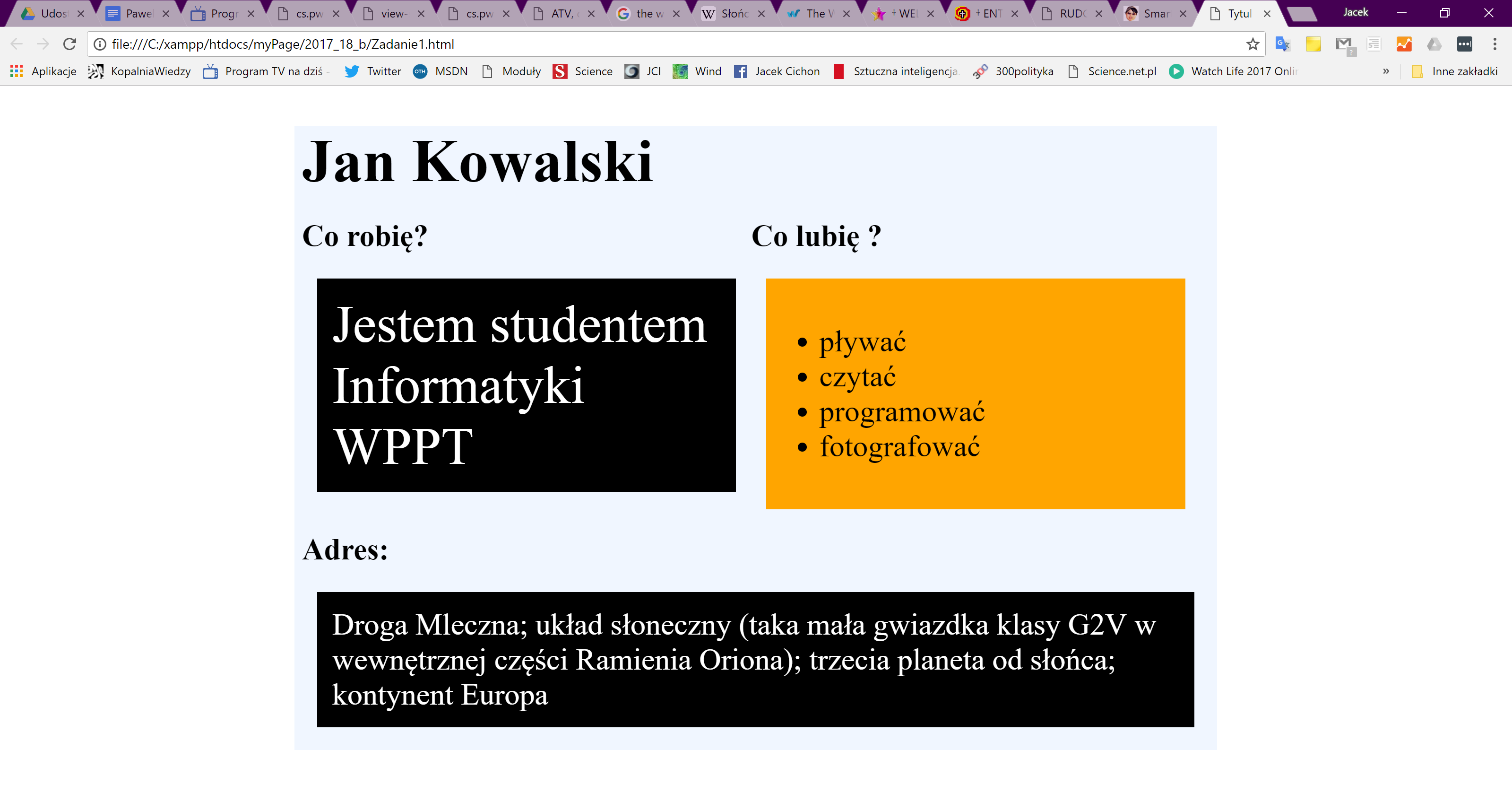
Spróbuj, w dowolny sposób, zbudować taką mniej więcej stronę - wizytówkę (kod html i css mają się zawierać w jednym pliku):

i przepuść ją przez walidatory HTML oraz CSS (linki są na górze tej strony). Tak długo modyfikuj stronę aż wyeliminujesz wszystkie błędy i ostrzeżenia
Spróbuj możliwie krytycznie ocenić stronę z tego obrazka - są na niej dwa ewidentne błędy kompozycyjne i jeden mniej ewidentny.
Do realizacji zadań związanych z budowanymi stronami WWW na razie nie stosujemy żadnych narzędzi ani bibliotek czy też frameworków (czyli - bez bootstrapa, bez jQuery itp). Korzystamy tylko z Notepad++ lub z Sublime Text.
Zadania
- Silne składowe spójne:
- Na zbiorze $\ZZ$ określamy relację $(a\to b) \IFF (a|b)$. Wyznacz silne składowe spójne w grafie $(\ZZ,\to)$.
- Niech $U$ i $V$ będą silnymi składowymi spójnymi skierowanego grafu. Pokaż, że $U=V$ lub $U\cap V=\emptyset$.
- Wywnioskuj z poprzednich zadań, że każdy graf skierowany jest rozłączną sumą silnych składowych spójnych.
- Zacznij samodzielnie przerabiać wszystkie przykłady ze strony www.w3schools.com/html/. Pod trzy tygodnie powinniście (czyli w okolicach 15 marca) znać wszystkie pokazane tam elementy.
- [6-kolumnowa siatka]. Zbuduj samodzielnie "grid system" oparty na podział na 6 kolumn równych szerokości. Odstępy między kolumnami powinien wynosić 1% szerokości nadrzędnego obiektu. System powinien zawierać klasy o nazwach col-1-6, col-2-6, ... , col-6-6. Zapisz ten system w oddzielnym pliku css o nazwie grig.css. Przetestuj jego działanie na czymś podobnym do pierwszego zadania (przed pierwszym wykładem).
Spróbuj rekurencyjnie zagłębić zbudowany system. - Zacznij samodzielnie przerabiać materiał ze stron www.w3schools.com/css/
- Zaprojektuj swoję kartę informacyjną. Inspiracji możesz szukać na stronie w3schools.com.
-
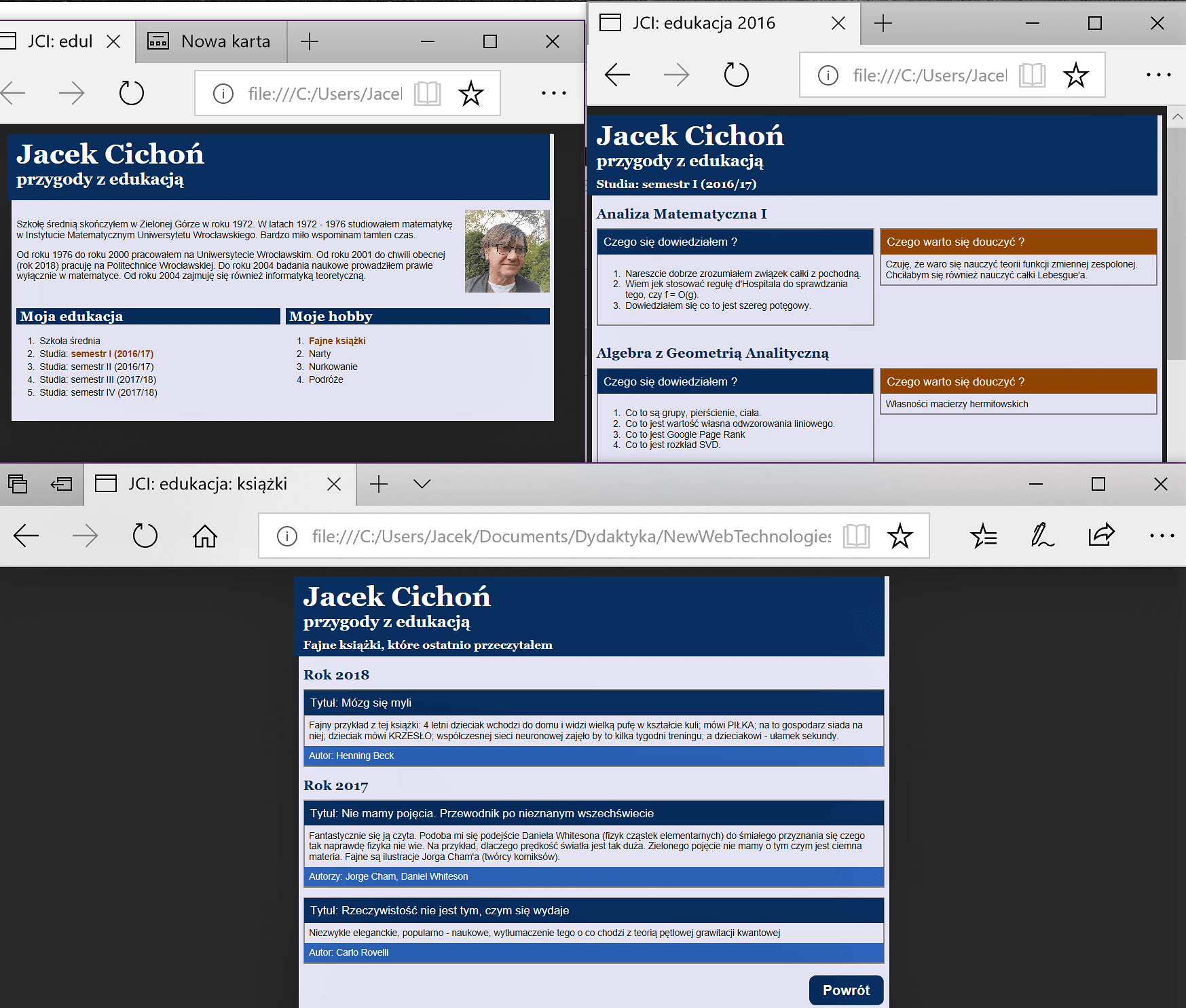
Pierwszy projekt. Budujemy portal o nazwie "Moje przygody z edukacją". Ma on być złożony z kilku stron WWW. Strona główna zawierać ma linki do stron poświęconych poszczegółnym semestrom studiów oraz o Twoich aktywnych hobby (takich, które mają coś wspólnego z edukacją). Na tych stronach mają się znajdować informacje o wszystkich kursach w któych brałeś udział w danym semestrze. Każdy opis ma zawierać krótkie informacje o tym czego się nauczyłeś na nim oraz co zamierzasz samodzielnie uzupełnić (taka lista "my ToDo").
Technologia: tylko HTML5 + CSS3; wszystko piszemy sami; nie stosujemy żadnych bibliotek. Na wykładzie omówimy szczegóły projektu i pokażę przykład.
Termin: szkic ma być gotowy do dnia 16.03.2018, a całość do 30.03.2018 i oddane mają być prowadzącemu laboratoria w dniu ostatnich zajęć upływających przed tym terminem.
UWAGA: (1) kody muszą być całkowicie poprawne. (2) zwróććie uwagę na poprawność stosowania znaczników semantycznych (3) spróbujcie stosować konsekwentnie zasadę CRAP. - Zoptymalizuj kod CSS służący do wyświetlenia trójkąta skierowanego w prawą stronę (coś w tym stylu:▶, ale znacznie ładniej).
- Zaprojektuj za pomocą css flagę polską. Pamiętaj, że studiujesz na uczelni technicznej
- Zadania programistyczne I w języku JavaScript (robimy to na laboratoriach):
- Napisz funkcję
suma, która oblicza sumę dwóch liczb - Napisz wariant funkcji
suma, którą możesz zastosować do dowolnej liczby argumentów, np.suma(2,3,22,14)(poczytaj o parametrzeargumentsfunkcji). - [Fizz Buzz Test] Write a program that prints the numbers from 1 to 100. But for multiples of three print “Fizz” instead of the number and for the multiples of five print “Buzz”. For numbers which are multiples of both three and five print “FizzBuzz”.
- Oprogramuj GCD
- Oprogramuj Extended GCD
- Napisz funkcję
- Przepuść swoje kody przez jslint oraz google closure compliler
- Pokaż poprawność omówionej na wykładzie konstrukcji złotego podziału za pomocą liniki i cyrkla.
- Przenalizuj pod kątem zasady C.R.A.P i "Negative Spaces" strony osoby prowadzącej laboratorium do tego wykładu na które jesteś zapisany.
- Zapisz kod ze strony JSHideShow05.html do pliku o nazwie accordion.js (pamiętaj o kodowaniu utf-8) w podkatalogu o nazwie js, podłącz go do strony testowej za pomocą polecenie <script src='js/accordion.js'></script> (w sekcji head) i przetestuj na elemencie typu accordion.
-
Napisz skrypt służący do wyrównywania wysokości elementów na stronie.
Do pobrania wysokości elementu
elposłuż się funkcjąel.offsetHeight, a do ustawienia wysokości może się posłużyć konstrukcjąel.style.height = h + "px";, gdziehjest wyliczoną wysokością w pixelach. - Oprogramuj dwa przyciski służące do zmiany rozmiaru fontu elementów strony.
Wskazówka:
- rozmiar fontu elementu
bodymożna oczytywać i zapisywać za pomocądocument.body.style.fontSize - przydać Ci się może funkcja
parseInt() - sprawdź jaką wartość mają wyrażenia
""||16oraz24||16(uwaga: 16px to domyślny rozmiar fontu większości przeglądarek).
- rozmiar fontu elementu
-
Drugi Projekt. Projekt realizujemy w oparciu o Projekt 1, czyli nadal budujemy portal "Moje przygody z edukacją".
- Realizujemy strony w technologii PHP. Opieramy go o generator stron, który realizujemy za pomocą obiektu PHP. Początek każdej strony ma wyglądac mniej więcej tak:
<?php require_once(__DIR__."/PHP/MyPage.php"); $P = new myPage("Jan Kowalski: edukacja"); $P->SetDescription("Główna strona witryny Jana " . "Kowalskiego poświęconej przygodom edukacyjnym."); echo $P->Begin(); ?> <header id="main-header"> .... </header>a koniec mniej więcej tak<?php echo $P->End();?>
- Pliki css rozpoczynamy od reset.css. Następnie dodajemy, w miarę potrzeby, pliki grid.css i mojstyl.css
- Tym razem generujemy wszystkie strony. Uzupełniamy o swoje teksty, nie stosujemy "lorem ipsum..."
- Eliminujemy wszystkie usterki z Projektu 1.
UWAGA: Obowiązują te same zasady poprawności co w projekcie 1.
Szczegóły i używaną technologię omówimy sobie na wykładzie w dniu 5.04.2018.
UWAGA: oczywiście możecie stosować javascript.
UWAGA: oszczędzisz masę czasu, jeśli posłużysz się językiem SASS - Realizujemy strony w technologii PHP. Opieramy go o generator stron, który realizujemy za pomocą obiektu PHP. Początek każdej strony ma wyglądac mniej więcej tak:
- Zbuduj okno z elementem
<frame>zawierającym jeden element typutextarea, z dwoma przyciskamibutton. Po naciścięciu pierwszego przycisku okno ma wyliczyć liczbę liter we wprowadzonym tekście dotextareazaś drugi ma służyć do oczyszczeniatextareaoraz starych wyliczeń. - Zbuduj podobne okno do okna z poprzedniego zadania. Po naciśnięciu pierwszego przycisku wszystkie znaki we wprowadzonym tekście z pierwszej kolumny poniższej tabeli mają być zastąpione znakami z drugiej kolumny.
Możesz posłuzyć się następującym wyrażeniem regularnym języka javascript: /[&<>"'\/]/g. Drugi przycisk ma służyć do kopiowania tekstu do schowka. To narzędzie może Ci się przydac do wyświetlania fragmentów kodu html na stronach html.& & < < > > " " ' ' / / - Rozważmy następujący styl:
html { box-sizing: border-box;} *, *:before, *:after { box-sizing: inherit;} .row:after{ content: ""; clear: both; display: table;} .col{ float: left; width: 50%;}Napisz kod w języku PHP, który wygeneruje grid złożony $n$ wierszy oraz $2^k$ kolumnami z losowymi kolorami tła. Kolumny mają być generowanie rekurencyjnie. Tam ma, mniej wiecej wyglądać wygenerowany wiersz dla $k=2$:<div class="row"> <div class="col"> <div class="row"> <div class="col" style="background: #3a2b3d"> </div> <div class="col" style="background: #b4d273"> </div> </div> </div> <div class="col"> <div class="row"> <div class="col" style="background: #665d32"> </div> <div class="col" style="background: #076da3"> </div> </div> </div> </div>Przetestuj zachowanie przeglądarek dla $n=20$ i $k=1,\ldots,9$. Możesz posłużyć się następującym kodem do wygenerowania losowych kolorów:$rand = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']; function RandomColor(){ global $rand; return '#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]; } - Zainstaluj kontroler gulp w środowisku node oraz gulp-sass. Przydać ci się mogą wskazówki umieszczone na stronie wykładu.
- Zastosuj gulp-sass'a do skompilowania następującego kodu języka SASS:
$topmenu-bg : #33b5e5; #topmenu{ background: lighten($topmenu-bg, 20%); color: #222; ul { list-style: none; li { display: block; &.active { color: #12d232; } a { color: 10ea30; &:hover{ color: #ce1211; } } } } }Przenalizuj wynik, pomyśl o uproszczeniu struktury css, popraw scss i ponownie skompiluj. - Zrób podobny ekspryment z następującym kodem:
%light-element{ background: lighten($topmenu-bg, 20%); color : #333; padding: .5em 1em; } .jasny-element{ @extend %light-element; border : 1px solid red; } table.jasny-element{ @extend %light-element; td { padding: 0.25em; } }Przenalizuj wynik. - Przetestuj następujący kod SASS'a:
@mixin setBgColPad($bg, $col, $pad){ background: $bg; color : $col; padding : (0.5)*$pad $pad; } .myDarkElement{ @include setBgColPad(#222, #eee, 1em); font-size: 2em; p { padding: 1em; } } .myLightElement{ @include setBgColPad(#eee, #222, 1.5em); border: solid 2px red; header { color : #000; } } - Zbuduj samodzielnie stronę na której zanurzysz jakieś zdjęcie lub film w technologii 360 deg. Jak nie masz pomysłu, to możesz skorzystać ze strony frames.html
- Zabezpiecz systemem samodzielnie opracowanej CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart) stronę zbudowaną w poprzednim punkcie. Ta Captch'a ma z bardzo dużym prawdopodobieństwe eliminować tych ludzi, którzy nie mają odpowiedniej wiedzy. Przykład: swoją stronę Q&A zabezpieczyłem kodem sprawdzającym czy użytkownik umie mnożyć liczby zespolone (co mi wyeliminowało całkowicie ataki spamerskie). Wymyśl coś nietrywialnego - przez Twój test powiniem przejść student drugiego roku informatyki na WPPT.
- Włącz protokoł https w swoim lokalnym serwerze WWW. Jeśli korzystasz z xampp, to wskazówki możesz znaleźć na stronie adnan360/https-on-localhost.md. Jeśli używasz Chrom'a i denerwują Cię komunikaty o próbie wyświetlenia niebezpiecznej strony, to odwiedź
chrome://flags/#allow-insecure-localhost. -
Wyjaśnij działanie następującego kodu:
imie = "Jola"; var osoba = { imie : "Anna", hello : function(){console.log(this.imie)} } osoba.hello(); function wywolaj(f) {f()} wywolaj(osoba.hello);Uwaga: jeśli testujesz ten kod w środowisku Node, to pierwsza linijkę zmień naglobal.imie="Jola"; - Na stronie test04.php znajduje się prosty licznik odwiedzin. Ma on dosyć poważną wadę - po każdym odświeżeniu strony strony licznik ten zwiększa się o 1. Użyj mechanizmu cookies do wyeliminowania tego błędu. [Autorem tego zadania jest dr M. Gębala.]
- Przeanalizuj kod z pliku Lista.js. Zbudowana tam jest lista z którą w linijce 49 zrobiliśmy coś dziwnego: zapętliliśmy ją. Narysuj graf zbudowanej struktury. A taraz coś poważniejszego: załóżmy, że znamy ograniczenie górne n na liczbę elementów listy. Zbuduj algorytm działający w czasie O(n) wykorzystujący O(1) pamięci, który sprawdza, czy dana lista jest zapętlona, czy też nie jest.
- Użyj technologii localStorage i promises oraz dwóch wersji tego samego obrazka (jeden niskiej jakości, drugi bardzo dobrej jakości) do wyświetlenia obrazka wysokiej jakości na stronie.
-
Trzeci projekt. Rozbudowujemy dotychczas budowany portal o funkcję opinii od użytkowników oraz kilku innych dodatków.
- Opinie te mają być zbierane w prostej (może to być baza złożona z pojedynczej tabeli) bazie danych.
- Dodawanie wpisów ma być chronione samodzielnie napisaną chaptcha, specyficzną dla naszego kierunku studiów (patrz Zadanie 25)
- Stosując
mathjaxdodaj do opisów wykładów teoretycznych przenajmniej po jednym z najważniejszych wzorów które poznałeś na wykładzie - Kody CSS mają być napisane w języku SASS i skompilowane do jednego pliku. Przygotuj dwie wersje tych plików: deweloperską (porządnie sformatowaną) oraz produkcyjną (skompresowaną). Prowadzącemu laboratorium przekazać będziecie mieli również kody SASS'a.
- Do swojego zdjęcia zastosuj technologię localStorage. Jeśli używasz zdjęcia o rozmiarze większym niż 1Mb, to użyj obietnic do jego załadowania.
Oceniane będą następujące składniki:- Poprawność kodów HTML, CSS i PHP. Nie może być ani jednego błędu.
- Jakość kodu: w szczególności zasady DRY, KISS, SRP; optymalizacja css; poprawne stosowanie znaczników semantycznych;
- Estetyka: w szczególności spełnienie wszystkich wymagań CRAP; poprawny dobór kolorów; właściwy kontrast; rozsądny dobór fontów.
- Ergonomia: zasada "Don't Let Me Think"; "Keep the noise down to a dull roar"
- Zrozum kod ze strony jQuery2.html i przerób go na "Vanilla JavaScript"
- Poświęć jeden wieczór na przeczytanie i przerobienie wszystkich przykładów z książki Jacka Franklina, Russa Fergusona, Beginning jQuery. From the Basics of jQuery toWriting your Own Plug-ins, Second Edition.
Materiał omówiony na wykładzie
22.02.2018: Wstęp
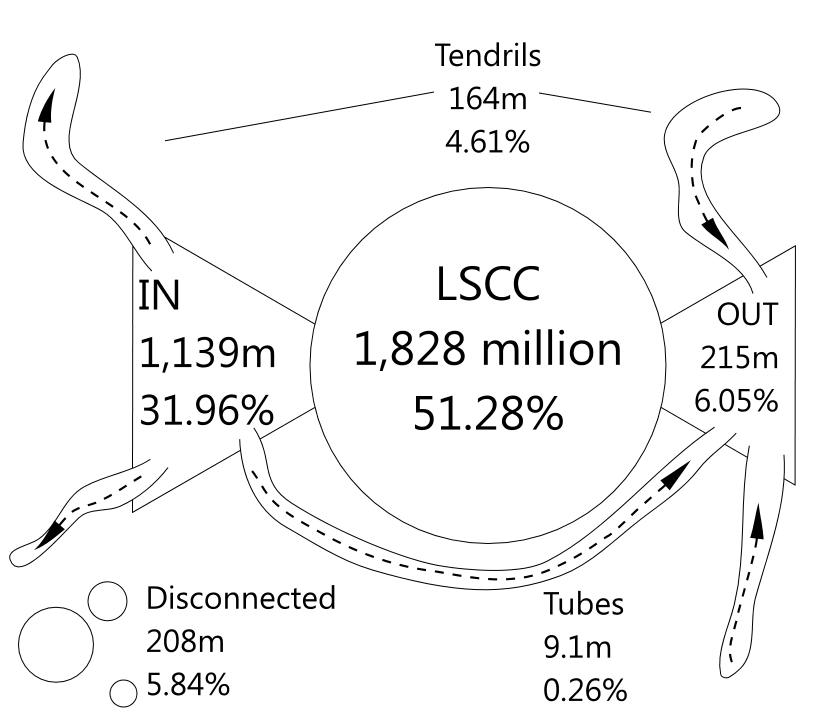
- Graf WWW:

Jest to graf z pracy The Graph Structure in the Web – Analyzed on Different Aggregation Levels - First website
- Podstawowy szablon responsywnej strony HTML5:
<!DOCTYPE html> <html lang="pl"> <head> <meta charset="utf-8"> <title>Tytul strony</title> <meta name="description" content="..."> <meta name="author" content="..."> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> </head> <body> </body> </html>
- Model pudełkowy: TestBox
- Znaczniki semantyczne HTML5: h5d-sectioning-flowchart.pdf (bez dosyć nowego znacznika <main>)
- Ustalenie sposobu obliczania rozmiaru pudełka za pomocą css:
* { box-sizing: border-box;} - Przykład pojemnika do otaczania strony:
body{ background-color:#000; } #container{ width:100%; max-width:940px; margin:1em auto 0em auto; background-color:#fff; padding:0 0.5em; } - Podstawowe jednostki css:
- 1px : umowny pixel
- 1em : aktualna wysokość fontu (w danym elemencie) [pochodzenie nazwy: wysokość litery "M"]
- 1rem: "root em", czyli wysokość fontu elementu
html(od roku 2013)
- Prosty dwu-kolumnowy resposywny grid uwzględniający paradygmat "mobile first":
KOD CSS
.row:after { content: ""; clear: both; display: table; } [class*='col-'] { float: left; padding: 0 0.5em; width: 100%; margin-bottom:0.5em; } @media screen and (min-width: 640px) { .row+.row { margin-top: 0.5em; } .col-1-2 { width: 49.5%; margin-right:1%; } .col-2-2 { width: 100%; } [class*='col-']:last-of-type { margin-right:0; } }Sposób wykorzystania
<div class="row"> <div class="col-1-2"> <h2>Kolumna 1a</h2> </div> <div class="col-1-2"> <h2>Kolumna 2a</h2> </div> </div> <!-- row -->
Uwaga: nie przejmujcie się, jeśli wszystkiego nie chwyciliście. Na następnym wykładzie omówimy raz jeszcze zamieszczone kody - tym razem dokładniej i spóbujemy zapoznać się ze wszystkimi detalami (linijka po linijce) i omówimy sobie dokładniej o co chodzi z css.
Wzór na obliczanie grida
- Ustalamy procentową szerokość rynny $\delta$ i ustalamy liczbę kolumn $n$.
- Obliczmy $\Delta = \frac1n(100 - (n-1)\delta)$
- Wzór na szerokość
col-k-n:width:$k\cdot \Delta + (k-1)\cdot\delta$; - HINT: wyliczyć to trzeba z dokładnością do co najmniej 4 miejsc po przecinku.
01.03.2018: CSS
- Podstawowe składniki: elementy, klasy, pseudo-elementy, pseudo-klasy
- Składnia i selektory: CSS.html
- SPECYFICZNOŚĆ !!!!!
- Budowanie menu z bazowego obiektu <ul>

Uwaga: jeszcze sporo trzeba popracować nad szatą graficzna, aby projekt ten spełniał podstawowe zasady poprawnych stron.
08.03.2018: Grafika
- Menu o ustalonej pozycji: menuFixed.html
- Złoty podział CSS.html oraz wykorzystanie grida.
- Kolory, koło barw: kolory.html
- Wykorzystanie kolorów: WebColors.html na stronach WWW.
- Zaczęliśmy przyglądać się językowi JavaScript.
node.js i zacznij korzystać z REPL. Podłącz node.js do swojego edytora tekstów.
15.03.2018: HideAndShow + C.R.A.P.
Pokazane nieżej strony nie są dopracowane - zwracajcie uwagę na kody JavaScript a nie na css.- Budowanie obiektu typu Accordion
- Hide and show dla pojedynczego obiektu: JSHideShow00.html
- Hide and show dla kilku obiektów obiektów: JSHideShow01.html (ze złamaniem zasady DRY)
- Ulepszone Hide and show dla kilku obiektu: JSHideShow02.html - ulepszenie poprzedniego kodu. Uwaga: skorzystaliśmy z "closure".
- ulepszenie poprzedniego kodu: JSHideShow03.html - uproszczona obsługa
- ulepszenie poprzedniego kodu: JSHideShow04.html - ulepszona funkcja "createFunction"
- ulepszenie poprzedniego kodu: JSHideShow05.html - czyszczenie kodu (dopasowanie do wymagań jslinta)
- Prosta "Single Page Application": SPA00.html
- Zasada C.R.A.P. : BussinessCard.html
- Kontrast + "Negative Space" : contrast.html
- Jedna z najgorszych stron na świecie: www.arngren.net
12.03.2018: Varia
- Wykorzystanie closure: closure.html (przyjrzyjcie się kodowi)
- Plik do przetestowania: closure.js z IIFE oraz deklaracją
let - Kolejne ulepszenie HideAdnShow: JSHideShow06.html (c.d.n)
- O fontach: FontyEmbedd.html
- Vertical Rythm: VerticalRythm.html (uwaga: porządna realizacja tego celu wymaga dosyć dużej staranności - wkrótce do tego wrócimy).
- O typografii: Typografia.html
- Przykład "landing page": StartPageW.html
- Flex, CSS Grid i zmienne css: Trends.html
05.04.2018: Pierwszy projekt i wstęp do PHP
- Uwagi po pierwszym projekcie: UwagiPoProjekcie01 (uwaga: traktuj tę stronę jako moje szybko redagowne notatki - pod względem poprawności jest ona kiepsko zrobiona)
- Plik z prostym kodem PHP
<!DOCTYPE html> <html lang="pl"> <head> <meta charset="utf-8"> <title>PHP intro</title> <link rel="stylesheet" href="css/intro.css"> </head> <body> <div id="container"> <?php $autor = "Jacek Cichoń"; echo "<h1>Jestem stroną wygenerowaną przez PHP</h1>\n"; echo "<p>Tę piękną stronę zbudował {$autor}.</p>\n"; ?> </div> </body> </html>A to jest wyniki: PHPIntro01.php. - A to jest trochę bardziej rozbudowana wersja:
<!DOCTYPE html> <html lang="pl"> <head> <meta charset="utf-8"> <title>PHP intro</title> <link rel="stylesheet" href="css/intro.css"> </head> <body> <div id="container"> <?php function myDiv($txt, $class){ $s = "<div class=\"wider {$class}\">\n"; $s.= " " . $txt; $s.= "\n</div>\n"; return $s; } function myCard($title, $info, $img=""){ $title = trim($title); $img = trim($img); $s = "<div class=\"card-info\">\n"; if ($title !==""){ $s.= " <header>{$title}</header>\n"; } if ($img !== ""){ $s.= " <img src=\"img/{$img}\">\n"; } $s.= " <p>{$info}</p>\n"; $s.= "</div>\n"; return $s; } ?> <?php $autor = "Jacek Cichoń"; echo "<h1>Jestem stroną wygenerowaną przez PHP</h1>\n"; echo "<p> Tę piękną stronę zbudował {$autor}.</p>\n"; echo myDiv("To jest niebieski div","blue"); echo myDiv("To jest czerwony div","red"); echo myDiv("To jest zielony div","green"); echo "<div class='row'>\n"; echo myCard( "Wakacje 2016", "Piękna i dosyć trudno dostępna laguna Balos na Krecie. Najłatwiej jest tam dostać się łodzią.", "gr01.jpg"); echo myCard( "Wakacje 2016", "Drugie zdjęcie z laguny Balos", "gr02.jpg"); echo "</div>\n"; ?> </div> </body> </html>A to jest wyniki: PHPIntro02.php. - Następnie wydzieliliśmy pierwszy fragment kodu php do oddzielnego pliku. Całość można znaleźć w pliku W6.ZIP
- Następnie zaczęliśmy omawiać konstrukcję obiektu PHP który ułatwi nam generowanie stron, ale zabrakło czasu, więc weźmiemy się za to ponownie na następnym wykładzie.
13.04.2018: Konstrukcja prostego frameworka
- Zaczęliśmy od prostego rozwiązania: test01.php. Do wygenerowania nagłowka strony użyliśmy następującego, niezbyt dobrej jakości, kodu (plik myPage01.php):
<?php class MyPage { private $Title = ""; public function __construct($Title = "") { $this->Title = $Title; } public function Begin(){ $s = "<!DOCTYPE html>\n"; $s.= "<html lang='pl'>\n"; $s.= "<head>\n"; $s.= "<meta charset='utf-8'>\n"; $s.= "<title>" . $this->Title . "</title>\n"; $s.= "<meta name='author' content='Jacek Cichoń'>\n"; $s.= "<meta name='viewport' content = 'width=device-width, initial-scale=1.0'/>\n"; $s.= "<link rel='stylesheet' href='css/reset.css'>\n"; $s.= "<link rel='stylesheet' href='css/grid.css'>\n"; $s.= "<link rel='stylesheet' href='css/mystyle.css'>\n"; $s.= "<script src='js/application.js'></script>\n"; $s.= "</head>\n"; $s.= "<body>\n"; $s.= "<div id='container'>\n"; return $s; } public function End(){ $s = "</div>\n"; $s.= "</body>\n"; $s.= "</html>"; return $s; } } ?> - Po serii przekształceń osiągnęliśmy znacznie bardziej elastyczny kod (test04.php). Dołączyliśmy również kilka procedur pomocniczych: prosty licznik odwiedzin, prosty log, oraz obiekt do mierzenia czasu wykonania skrytpu. Wszystkie kody znależć możesz w pliku: test04.zip. Przeanalizuj starannie ten kod i zobacz jak możesz go dopasować do realizacji swojej wersji drugiego projektu.
- W pliku test04.zip, w podkatalogu css, znajduje się plik reset.css. Możesz go użyć ro realizacji drugiego projektu. Możesz również posłużyć się stylem Eric A. Meyer'a ze strony https://meyerweb.com/eric/tools/css/reset/
- Uwaga: Walidator css zgłasza błędy w pliku mystyle.css z katalogu css. Jest to spowodowane użyciem zmiennych w tym pliku. Tego typu błedami możecie się na razie nie przejmować. Wkrótce omówimy język SASS, który wyeliminuje potrzebę używania zmiennych. Poznamy też póżniej metody automatycznej eliminacji zmiennych.
19.04.2018: Generowanie Menu i SASS
-
Kod PHP służący do generowania menu na stronie testHMenu.php:
<?php
$MAIN_MENU_TMPL =<<<EOT
<ul id="mainmenu">
{{M1}}
{{M2}}
<li>Dydaktyka
<ul>
{{M3.1}}
{{M3.2}}
{{M3.3}}
</ul>
</li>
<li>Badania
<ul>
{{M4.1}}
{{M4.2}}
{{M4.3}}
</ul>
</li>
</ul>
EOT;
$MAIN_MENU_ITEMS = [
"M1" => ["Strona głowna","index.php"],
"M2" => ["Kadra", "kadra.php"],
"M3.1" => ["Osoby", "listaosob.php"],
"M3.2" => ["Konsultacje", "konsultacje.php"],
"M3.3" => ["Dyplomowe", "pracedyplomowe.php"],
"M4.1" => ["Seminaria", "seminaria.php"],
"M4.2" => ["Publikacje", "publikacje.php"],
"M4.3" => ["Projekty", "projekty.php"]
];
$MAIN_MENU_LI_1 = '<li class="active">{{T}}</li>';
$MAIN_MENU_LI_2 = '<li><a href="{{H}}">{{T}}</a></li>';
/**
*
* @param string $active identyfikator elementu menu który nie jest linkiem
* @return string
*/
function generujMenu2($active) {
global $MAIN_MENU_TMPL, $MAIN_MENU_ITEMS, $MAIN_MENU_LI_1, $MAIN_MENU_LI_2;
$s = $MAIN_MENU_TMPL;
foreach ($MAIN_MENU_ITEMS as $key => $array) {
$mkey = "{{" . $key . "}}";
$item = ($key === $active)? $MAIN_MENU_LI_1 : $MAIN_MENU_LI_2;
$item = (string)str_replace(["{{T}}","{{H}}"], $array, $item);
$s = (string)str_replace($mkey, $item, $s);
}
return $s;
}
?> - Menu oparte o Javascript: WWW/W7/ResponsiveMenu.html
- Instalacja GULP - SASS'a: GulpInstall.html
- Plik gulpfile.js którym posługiwaliśmy się na wykładzie
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('hello', function() {
console.log('>>>>>>>>>>>');
console.log('Hello Jacek');
console.log('<<<<<<<<<<<');
});
var sassOptions = {
errLogToConsole: true,
outputStyle: 'expanded',
precision: 8
};
var sassOptionsCompressed = {
errLogToConsole: true,
outputStyle: 'compressed',
precision: 8
};
gulp.task('callsass', function(){
return gulp.src('scss/HomePage.scss')
.pipe(sass(sassOptions))
.on('error', sass.logError)
.pipe(gulp.dest('css'));
});
gulp.task('obserwuj',function() {
gulp.watch('scss/*.scss', ['callsass'])
.on('change', function(event) {
console.log('File ' + event.path + ' was ' + event.type);}
);
}); - Zawartość katalogu scss: scss.zip
- Strona do testowania wygenerowanego css: index.html
26.04.2018: Frames i Forms
- Zanurzanie obiektów z innych stron - otwórz stronę frames.html; otwórz konsolę; przetestuj działanie funkcji
refresh();startRefresh();istopRefresh(); - Strona z formą i druga strona obsługująca dane z pierwszej formy: form02.php
- Metody sanityzacji i sprawdzania poprawności otrzymywanych danych: uwagi.php. Pamiętaj o nasttępującej zasadzie:
NIGDY NIE UFAJ OTRZYMANYM DANYM !!!
- Kody plików z formami omawianymi na wykładzie: W9.ZIP
10.05.2018: Ciasteczka i local storage
- Ciasteczka: Ca.php + kody: W10Cookie.ZIP (przeanalizuj samodzielnie kod z pliku PHP/Cab).
- Local storage: localStorage.html
- Wykorzystanie local storage do zapamiętania obrazka w pamięci lokalnej przeglądarki: localStorageIMG.html. Przeanalizuj kod z tej strony i poświęć trochę czasu na zrozumienie znaczenia słowa kluczowego
thisw javascript.
17.05.2018: Sesje i obietnice
- Sesje: session1.php oraz kody sesja.ZIP.
Zróć uwagę na:session_start();: to musi być użyte przed wygenerowaniem dowolnego tekstu (np. poleeniem echo ..)- przekierowania:
header("location: PLIK");: przed tym też nic nie powinno być wygenerowane - Przyjrzyj się cookie
- Obietnice - I : obietnice1.html
- Obietnice - II : obietnice2.html: zwróć uwagę na równoległe (
Promise.all) oraz sekwencyjne wywołanie obietnic (promise.then(promise).then(promise) ...) - Obietnice - III : obietnice3.html: zwróć uwagę na użycie data-src i data-desc
- Obietnice - IV : obietnice4.html:
- zwróć uwagę na konstrukcję "modal window";
- przyjrzyj się uważnie funkcji
function podstawPodElem (elem)i zobacz co oznacza w jej kodzie słowo kluczowethis; wyjaśnij co się tutaj dzieje (czyli dlaczegothiswskazuje obiektimg); - przyjrzyj się również jednoczesnej animacji obrazka i legendy;
- po co w funkcji
podstawPodElem (elem)jest polecenie window.scrollTo(0,0)?
24.05.2018: Bazy danych
- Intro: dbstart.html
- Wyświetlanie i dodawanie rekordów: bd01main.php
- Prosty panel administratora: bd03main.php
- Wszystkie kody z wykładu: W12.ZIP. Gdyby wam coś nie chodziło, to sprawdźcie w pierwszej kolejności UPPER/lower case w nazwach plików; jak to nic nie da, to
posłużcie się kodem php
ini_set('display_errors', 1); ini_set('display_startup_errors', 1); error_reporting(E_ALL);do wyświetlania potencjalnych błędów. - Arkusza kalkulacyjnego którym trochę bawiliśmy się na wykładzie nie załączam - jeszcze do niego wrócimy
30.05.2018: MathJax, jQuery
- Postawy mathjax'a: mathjax.html
- Przykład:
var i =1; console.log((i++)+ " one"); setTimeout(function (){console.log( (i++) + " TWO"); }, 0); console.log((i++) + " three"); console.log((i++) + " four"); console.log((i++) + " five");Wewnętrzny stos, API i kolejka (przeanalizuj uważnie kod z tej strony i zinterpetuj jego działanie). - MathJax + SPA z wykorzystaniem fetch: mathjaxSinglePage.html
- jQuery: jQuery.html
- Prototypowanie w jQuery: jQuery1a.html (przeanalizuj uważnie kod z tej strony; ulepsz go)
- "Vanilla JS"
- Efekt paralaksy: jQuery2.html
08.06.2018: Optymalizacja
- Znaczniki "tel", "email", alementy ARIA, accessibility: Uwagi.html
- Zapomniałem wam opowiedzieć o bardzo złym pomyśle (z punktu widzenia assesibility) stosowania do
font-sizejednostek vw: Bad.html: wyobraź sobie, że masz kłopoty ze wzrokiem i spróbuj zwiększyć rozmiar czcionek na tamtej stronie. - RESTfull WEB Api: UseApiKadra.php
- Kod apiKadra.zip. Przetestuj polecenia
https://cs.pwr.edu.pl/apiKadra.phporazhttps://cs.pwr.edu.pl/apiKadra.php?NICK=MGEi następnie spróbuj samodzielnie się dobrać do tego serwisu. - Asysta grafitacyjna: proca.
Wyświetl w debugerze zakładkę
Aplicationi odczytaj plik manifest.json. Spróbuj na swoim telefonie otworzyć tę stronę i przypnij ją do ekranu startowego. Na następnym, ostatnim, wykładzie przekształcimy tę aplikację na Progresive Web Application. A na razie zainstaluj sobie wtyczkę Lighhouse oraz Web Server for Chrome (200 OK).
14.06.2018: Progresive Web Applications
- Rozbudowania wersja Procy grawitacyjnej. oraz wszystkie potrzebne pliki Proca.zip.
- Uwagi końcowe o css, złych stylach oraz JavaScript: Uwagi